突然ですが・・・。
↓↓こちらの絵何かわかります!?【ヒント】未確認生物UMA(ユーマ)ではありません。

▲私が書いた絵
小学生の落書きではありませんよ。(小学生以下かもしれませんが・・・)
お恥ずかしながら大人の私がけっこう真剣に書いた馬と、ローマ字でUMAと書いてちょっとデザイン(!?)を加えてみた文字です。
はーい。みなさんお解りかと思いますが、私は典型的な、
絵心なし・デザインセンスなし人間です(悲)
しかーし!
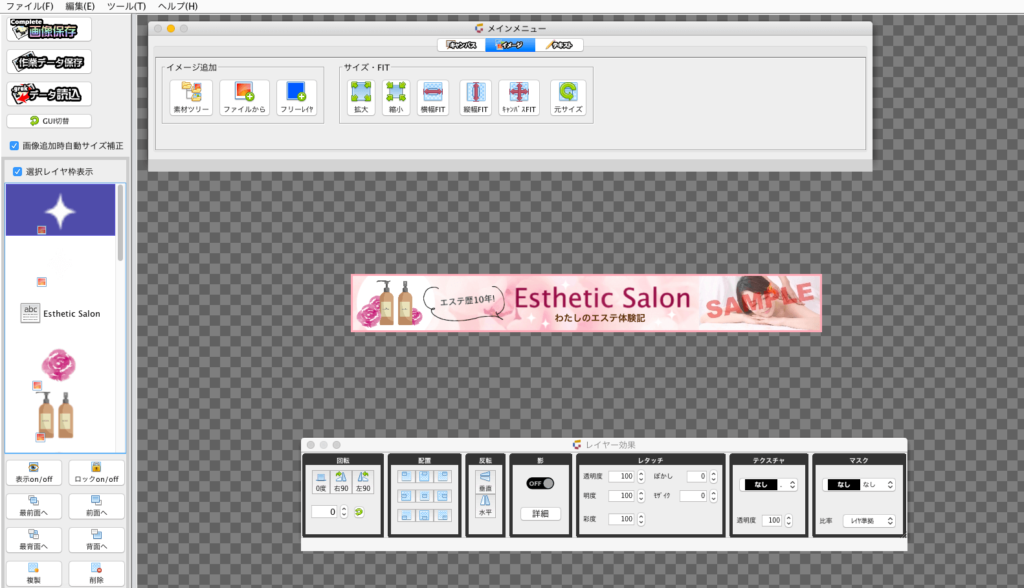
当サイトのホーム画面の↓↓こちらのヘッダー画像!

こちら私が作成しました!!

基本的な操作方法や、正直ここはちょっと使いにくいかもと思ったポイントなども正直にお伝えしていきますね!
私は基本Windowsのパソコンで作業していますが、Macのパソコンも持っているので、両方でGarakuの操作性を確認しました。
「お店などのホームページをおしゃれにしたい」
「サイトを訪れた人達が思わずクリックしたくなるようなバナーやボタンを作りたい」
でも・・・
- 絵心、デザインセンスが無い
- 専門的な画像作成ツールは難しくて使いこなせない
- ツールの説明書を読むのが苦手
- 簡単な操作でおしゃれなバナーを作成したい
そんな方必見です!
▼▼初心者でもプロ並みの画像が作成できるツールをチェック!
バナー・ボタン・ヘッダー画像って何!?
そもそも「バナー」「ボタン」「ヘッダー画像」ってどんな物?
という方の為に、それぞれについて簡単に説明していきますね!
バナー

▲バナーとは企業の印象や、商品の特徴がわかりやすくデザインされている、これらのようなボタンの事を指します。
YAHOO!JAPANのホーム画面にも企業のバナーが表示されており、パソコンやスマホで毎日のように目にしているものではないでしょうか。
バナーはこのような正方形の物だけでなく、横長タイプや縦長タイプのバナーも良く使われています。
ボタン

▲ボタンとはこのような物を指し、バナーに比べてシンプルな物がボタンと呼ばれます。
バナーとボタンの違いに大きな定義はないようですが、情報が多く含まれているボタンをバナー。
シンプルに「こちらをクイック」「公式サイトはこちら」「次ページへ」などの文字のみがメインの物がボタンと呼ばれる事が多いです。
ヘッダー画像

▲ヘッダー画像はブログやメディアのトップ画面の一番上に表示される”サイトの顔”と言ってもよい画像です。
はじめにもご紹介した通り、当サイトのヘッダー画像は私がGarakuで作成しました!
バナーやボタン・ヘッダー画像を作る方法とは?
では?バナーなどを作成するには、どのような方法があるのでしょうか?
私がGarakuに出会うまで実際に行っていた方法や、それぞれの方法の利点と欠点をご紹介していきます!
エクセルを使う

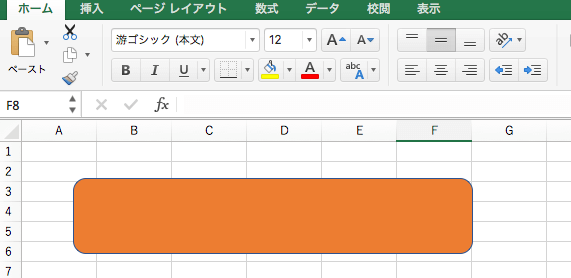
▲これまで私はバナーやボタンを作る時、エクセルや無料画像加工ツールをいくつか使ってやっと1つ作りあげていました。
無料ボタン素材などで気にいる物が見つかればそれを使用する事もありましたが、無いときはこのようにExcelでボタンの基盤を作成。
![]()
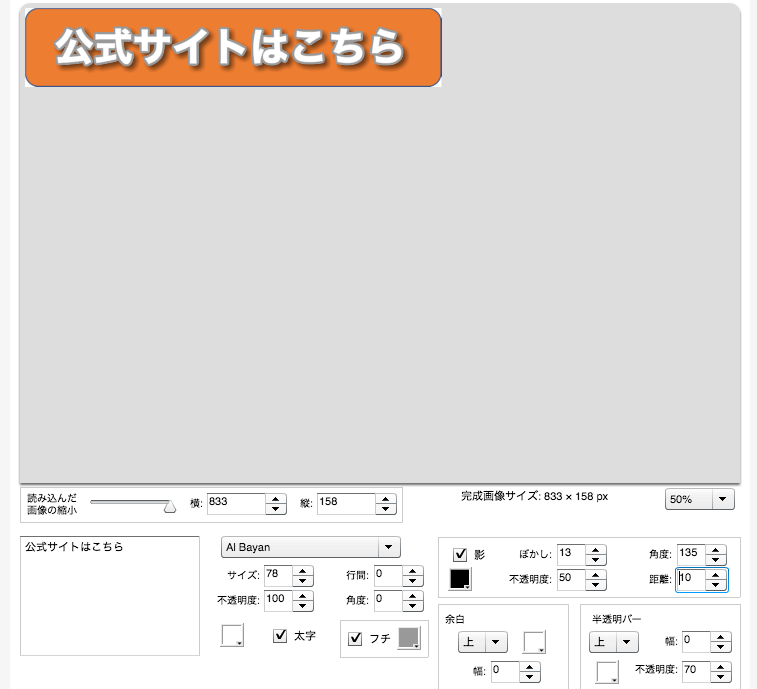
無料の画像加工ソフトを使う

▲そして無料文字入れサイトで文字を入れていました。
この方法の利点
良い点は無料で作成できることですね。
この方法の欠点
一番はとにかく手間がかかるという事。
文字は1回1回フチの色や太さ調整、影の有無などを調整しなければならず、かなり時間がかかりました。
さらに、仕上がってみて「バナーのカラーを少し変更したいな」「文字を変えたいな」と思った時、ほぼ始めから作り直さなければならないところ。
そして、いくら一生懸命作っても仕上がりがなんとなくダサくて納得がいかない、そこも長い間の悩みでした。
Photoshopなどの本格的なツールを使う

▲Photoshopなどデザイナーさんも使っているような、本格的ソフトをしようして、人とは違っクオリティーの高いバナーを作成するという手段があります。
この方法の利点
一番の利点は、使い方次第でハイクオリティのバナーを作成することができることでしょう。
また細かいところまで加工ができるので、とにかくこだわりたい方にぴったりです。
この方法の欠点
機能がとにかく多く、私のようなデザインセンスが無い人が使っても”宝の持ち腐れ”になってしまいます。
使いこなせれば本格的なバナーが作れるけど、多機能な分操作が難しそうで使いこなせる自信がありませんでした。
そしてできることが多い事に比例して、月額使用料が高いのも私の中で欠点でした。
もっと簡単にバナーを作る方法ってないの!?
そう感じていた時に出会ったのが、バナー作成ツール「Garaku(ガラク)」でした。
このツールを私が知った時、まだ発売前でモニターを募集していたので迷わず参加!

▲Garakuの公式サイトに私の感想文を掲載していただきました!
モニター登録をしたのち操作マニュアルなどを一切見ずに使い始めましたが、特に操作に困る部分も無く、直感的に使うことができました。
長い間しっくり来るものが作れていなかった当サイトのヘッダー画像も、あっという間に気に入る物が作れて満足してます!
▼▼私を含め数名の方が実際にGarakuを使用し、感じた感想などが公式サイトに掲載されています!ぜひご覧ください♪
とっても簡単!Garakuの操作方法
それでは実際にGarakuの操作性を見てみましょう!
Garakuは基本的にはバナー作成ツールと言うだけあって、バナー作成目的で使用される方が多いと思いますが、使い方次第で「Facebook広告」「LINEリッチコンテンツ」「インスタ広告」なども作成することができるツールです!

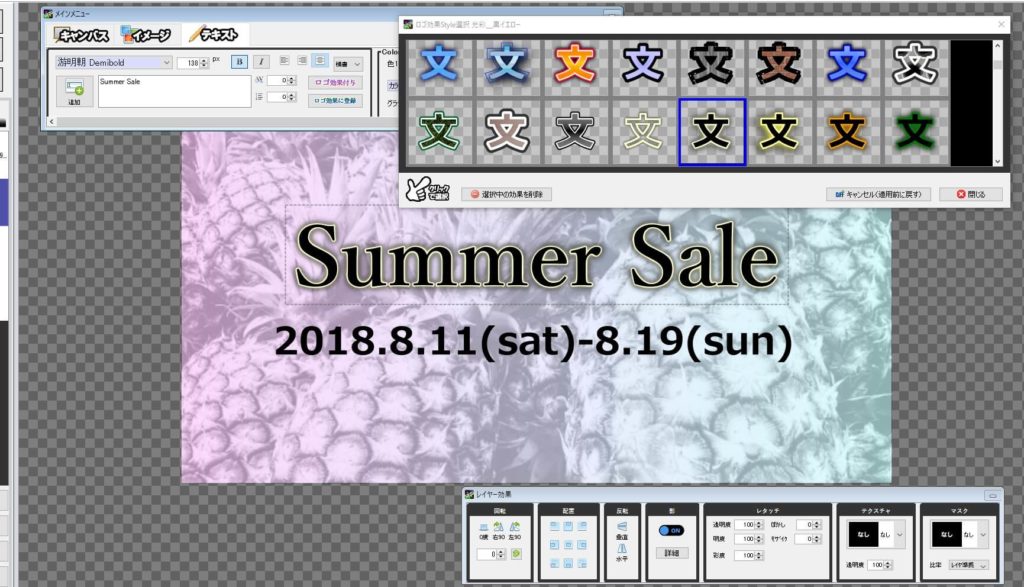
▲バナーでも広告でも使えそうなこちらの画像をGarakuで作る方法と操作ポイントをご紹介していきますね。
(注)ここからご紹介していくのはWindows10のパソコンでの操作方法になります。
しかし、Macでもほぼ同じ操作で使用できることは確認済みです!
![]()
1.キャンバス設定
まずバナーのサイズを決定します。(自分のお好みのサイズにすることも、登録されているサイズから選ぶことも可能)

バナーの基本カラーを設定します。(画像やイラストでバナーを埋めてしまう場合は設定しなくてもOK)
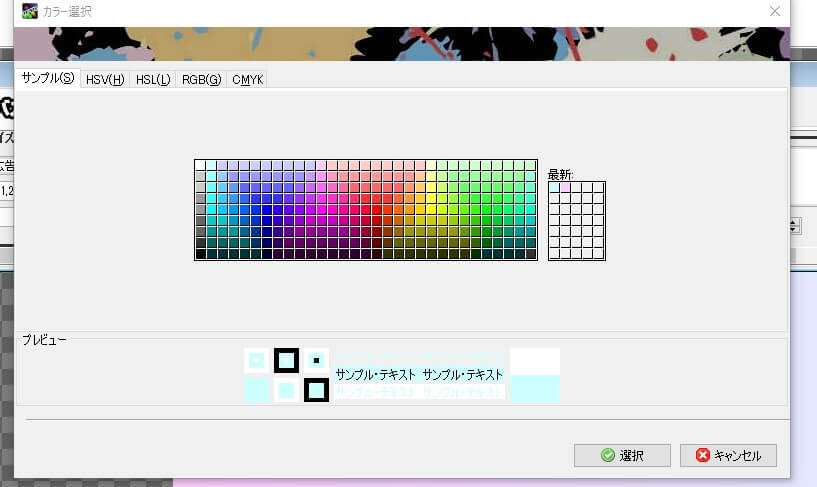
今回水色とピンクのグラデーションにしてみようと思い、上のカラーサンプルの中から2色を選びました。
![]()

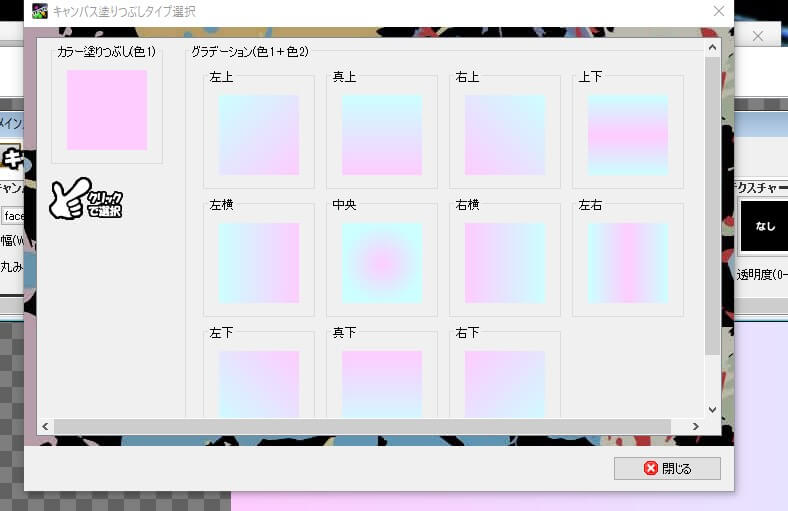
グラデーションパターンもいくつかの中から選べるようになっています。
![]()
2.画像を入れる

夏っぽいイメージで作ってみようと思い、無料画像サイトで見つけたパイナップルの画像を乗せてみました。
画像が縦長だったので、こんな事に。
そんな時は、右下に出ているレイヤー効果で角度調整をします。
![]()
3.画像の拡大縮小

キャンバスに比べて画像が小さかったので、画像を拡大していこうと思います。
画像のサイズ調整には2つの方法があります!
1つは画像の中心あたりにマウスを持っていくと、緑色の▲▼このようなマークが出現します。
これを使って拡大縮小することができます。
もう一つは、画像の上にマウスを持っていき、マウスをスクロールさせる方法です。
上にスクロールさせると拡大、下にスクロールさせると縮小ができます。

![]()
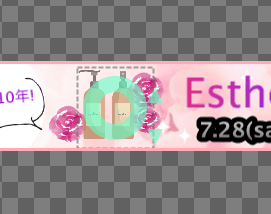
4.画像や文字の「透かし」「回転」などの効果

そんな感じで拡大して、キャンバスと同じサイズになりました。
あれっ!?キャンバスの色が見えなくなってしまいましたよね。
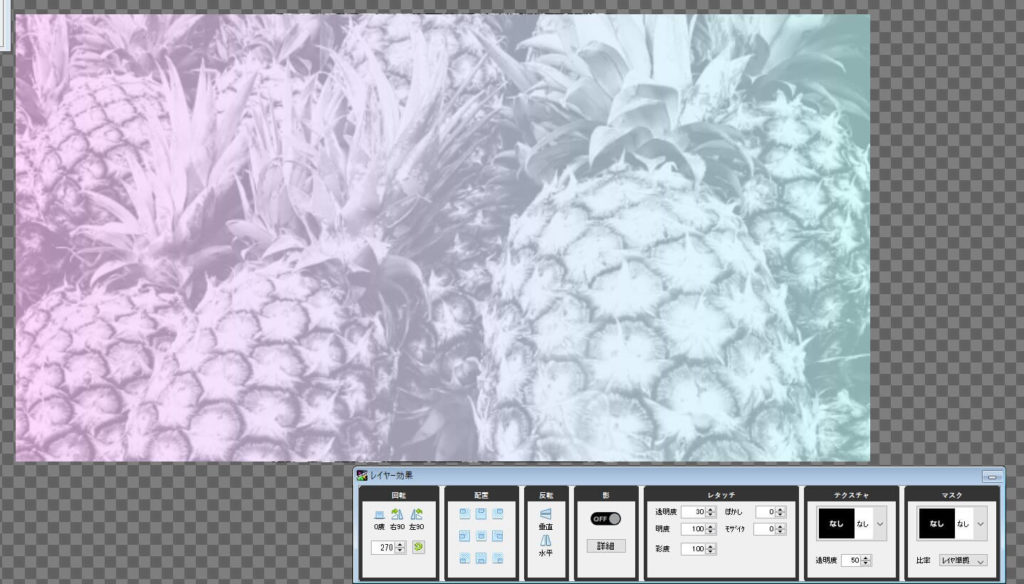
そんな時は、レイヤー効果の中にある「レタッチ」の中の「透明度」を使って、パイナップルの画像を透かしてみましょう。
![]()

透明度を30くらいに調整してみるとこの通り、はじめに設定したキャンバスのカラーが見えるようになりました。
レイヤー効果では角度調整や回転、影の調整など様々な調整が簡単にできるようになっているので、全体のバランスを確認しながらレイヤー効果を使って加工していくと良いでしょう。
![]()
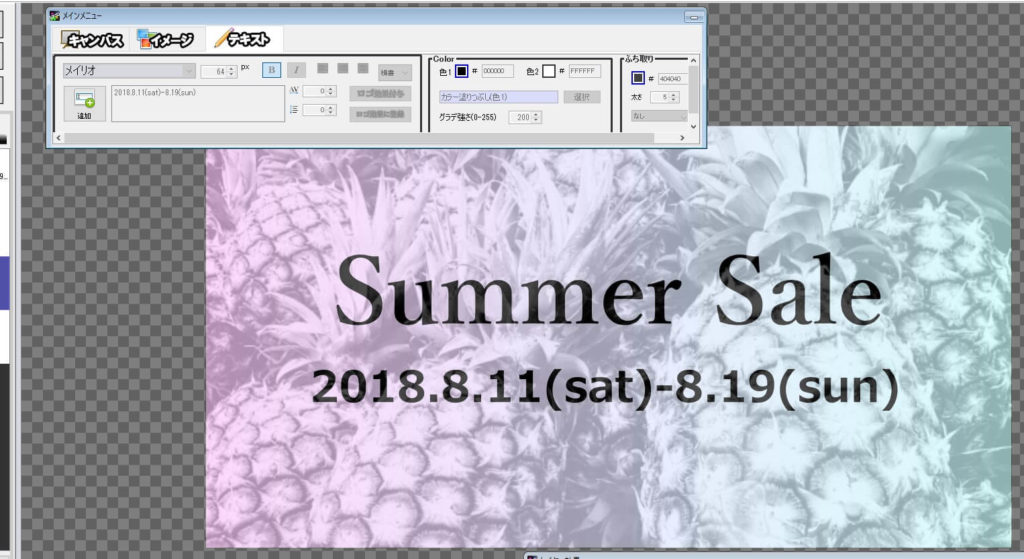
5.文字入れ

左上の窓、テキストの部分で文字を挿入。
追加をクイックすると文字入力バーが出てくるので文字を入力します。
文字サイズや書式、スタイルは「テキスト」の中で一通り調整。
文字の影については、先ほど画像の加工で使用したレイヤー効果で調整することができます。
![]()

テキストの中の「ロゴ効果付与」をクイックすると、このように様々なデザインの文字テンプレートが出てきます。
文字のフチや影を自分で1から作らなくてもこのように選べるテンプレートがあるのは嬉しいですね。
この他にも紹介しきれない機能はたくさんありますが、この程度理解できていればバナーを作成することができちゃいます!
![]()
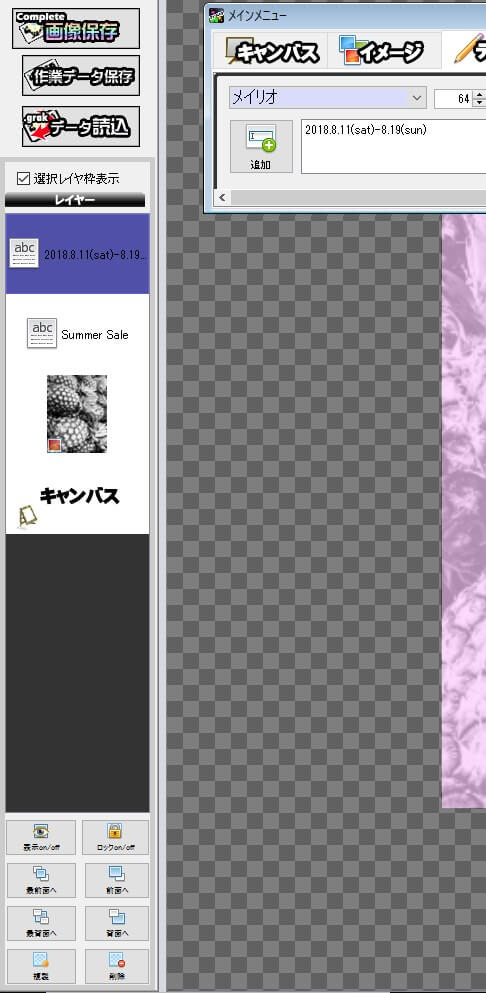
6.途中で修正や変更をしたい場合は?

Garakuは、好きなタイミングで好きな部分を修正・変更することができます。
こちら、画面の一番左にある「選択レイヤ枠表示」の部分で修正したい部分をクイックすると、その部分が加工できるようになります。
そのおかげで、完成してから一番最初に作成したキャンバスのカラーを変更したいなと思った時も、簡単に修正が可能。
また、一番左下にあるボタンで、画像や文字の前後配置を変更したり、いらない画像を解除することも簡単にできてとても便利です。
![]()
7.出来上がったバナーの保存・作業データの保存

左上にとてもわかりやすく並ぶこちらのボタンで、画像で作業データの保存ができます。
一番上の「画像保存」で作成した画像の保存。
真ん中の「作業データ保存」でGarakuの作業内容がそのまま保存でき、「データー読込」でデータを読み込むことで、またいつでも修正・変更ができてとても便利な機能です。

後で「もう少しここをこうしておけば良かったな」って時に役立ちます。
Mac版の操作性は?

▲私の愛用MacPC

【結論】Windowsとほぼ同じ操作が可能!

▲▲Macで起動したGarakuはこのような画面。
メニューバーのカラーなどにやや見た目の違いがありますが、操作性はほぼ同じ。
Mac版もWindows版と同じ操作で簡単にバナー作成ができました!
ただ1点。
先ほどWindows版の操作方法の中で、画像や文字の拡大・縮小はマウスのスクロールで行うのがおすすめと言いましたが、Macの純正マウスでは、なかなか好きなサイズに合わせる事が難しかったです。
下の画像のように、画像や文字にカーソルを持っていくと現れる緑の▲▼での拡大・縮小がMac版にはおすすめだと思いました。


実際に使用してみてMacでもWindows版と全く同じように、サクサク操作ができるGarakuはMacユーザーさんにも待望のツールとなる事間違いなしです!
実際に使用してGarakuのここが”イマイチ”と感じた点は?
- 写真や画像の拡大縮小が慣れるまで使いにくかった
- イラストのフリー素材が少ないと思った(今後のUPデートで増えるとのこと)

「素材の上でスクロールでOKなんだ!」と気づいてからは、問題なく使えています。
慣れてしまってからはむしろこの方法が一番使いやすいと思ってしまう程です。
イラストのフリー素材が少ないという部分も、最初は無料画像を探す手間がかかり大変だなと思いました。
しかし、今フリー画像を提供しているサイトもとても多く、そういったところで自分の趣旨に合うイラストや画像を探し、自分の好みの素材を使用することで、オリジナルティーのある唯一無二のバナーに仕上がるのではないかなとも思うようになりました。
実際に使用してGarakuのここが”イイネ”と感じた点は?
- マニュアルを読まなくても直感的に作業できる
- 数分で本格的なバナーが作れる
- 文字テンプレートも充実
- 作業データが簡単に保存・読込できる
- 好きなタイミングで好きな箇所の修正・変更ができる

かといって仕上がりが安っぽくなってしまったり、ダサい印象になってしまう心配もないのが良いところ。
この辺りが、私がモニター期間が終了してからもGarakuを使い続けたいなと思ったポイントです!
Garakuの使用料は?

そんなバナー作成ツールGarakuの気になる料金はこちら!
1ライセンス:1年間9,800円
(1年ごとの更新制です。使わなければ更新を停止することもできます。)
1ヶ月あたりに換算するとわずか817円!

しかも直接会って自分のイメージを伝える事ができる環境なんてほとんどあるはずも無く、時間をかけてメールやチャットでやり取りしてもなかなかイメージ通りの物が仕上がらなかったり。
そう考えると自分のイメージ通りにプロレベルの画像が作成できて、慣れれば時間もたった数分で仕上げられるGarakuの使用料はとても安いなと感じ、私は購入を決めました!
▼▼初心者でも簡単にプロ並みの画像が作成できるツールをゲット!

